Pagespeed Insights und Ladezeit optimierte WordPress-Webseiten und Ergebnisse einiger erfolgreich umgesetzter Projekte
Langsame Website-Ladezeit – Problem, Ausgangslage und Lösung
Langsame Website-Ladezeiten sind für die User äußerst ärgerlich und störend beim Surfen im Internet. Insbesondere unterwegs auf Mobilgeräten wirken sich langsame Webseiten ganz besonders stark negativ auf die User Experience aus.
Auch für Google sind langsame Website-Ladezeiten ein negatives Signal. Je langsamer Deine Website lädt, desto mehr Umsatzeinbußen erleidest Du mit jeder zusätzlichen Millisekunde Ladezeit.
Die Website-Ladegeschwindigkeit ist entscheidend, wenn es darum geht, eine Website zu erstellen, die für die Conversion-Rate und Suchmaschinen optimiert ist.
Wenn Du keine schnelle Website hast, werden die Websitebesucher schneller abspringen, als Du “Conversions” sagen kannst.
Allerdings ist es keine leichte Aufgabe, Deine Website zu beschleunigen, ohne genau zu wissen was wo und wie gemacht werden sollte und dem Verständnis gewisser technischer Zusammenhänge im Hintergrund.
Das Problem kann alles sein, von schlecht geschriebenem Code bis hin zu falsch dimensionierten Bildern oder großen Seitenelementen. Auch externe Skripte und Tracking-Codes können sich sehr schnell negativ auf die Webseiten-Performance auswirken.
Website beschleunigen – Was kann man gegen langsame Website-Ladezeiten tun?
Mit den richtigen Tools und gezielten Massnahmen und entsprechenden Einstellungen können die Website-Ladezeit und andere Website Performance-Werte enorm optimiert und verbessert werden, OHNE das ganze Theme oder die gesamte Programmierung über den Haufen werfen zu müssen.
Meine Lösung funktioniert auch bei Page Buildern und sogenannten Multipurpose-Themes, die nicht unbedingt den Ruf haben, mit einem schlanken und auf Performance ausgelegten Code daherzukommen, um es mal vorsichtig auszudrücken. Dazu zählen Websites, die mit Avada, Divi, Elementor, Profit Builder oder Cheetah Builder erstellt wurden. Alle diese Webseiten konnten bisher wunderbar optimiert werden.
Du findest auf dieser Seite einige Screenshots mit Performance-Werten von mit meiner WordPress-Turbo Methode optimierten Webseiten (z.T. auch vorher-nachher Vergleiche). Lass einfach die Zahlen in den Bilder für sich sprechen 🙂
Die einfachste und schnellste Möglichkeit, sofort die Seitenladezeit und Performance Deiner WordPress-Website zu optimieren, ist, meinen Done4You-Service für WordPress Speed-Optimierung in Anspruch zu nehmen. Einfach mich die ganze Arbeit machen lassen, statt dass Du Dir selbst den Kopf zerbrechen und alles mühselig umsetzen brauchst.
Wann ist eine PageSpeed-Optimierung sinnvoll?
Wenn die PageSpeed Insights Werte nicht im “grünen” Bereich liegen und die Seitenladezeiten (LCP-Wert) über 1,5-2 Sekunden und mehr betragen, dann besteht grundsätzlich Handlungsbedarf zur Website-Optimierung.
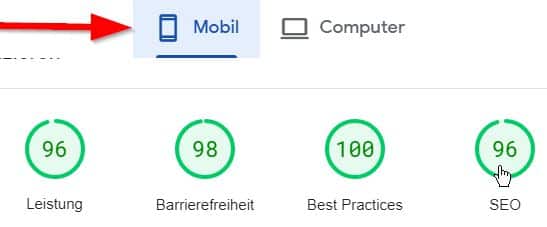
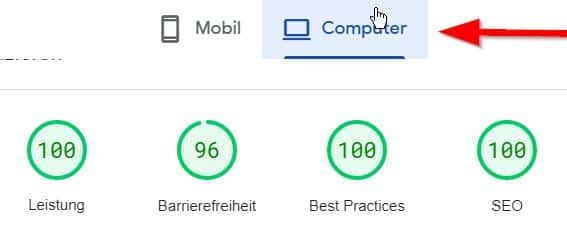
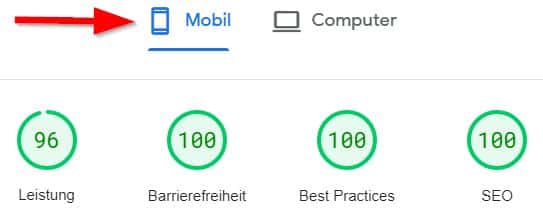
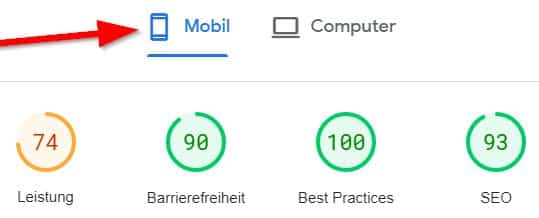
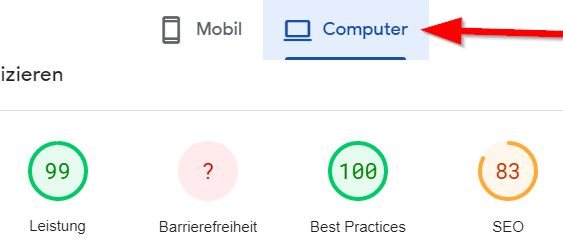
Bei PageSpeed Insights gibt es 2 Ansichten:
- Mobil
- Computer
Durch die Breite des jeweiligen Bildschirms ergeben sich andere Darstellungen des Layouts, wodurch sich in der Regel vor allem der Wert “Leistung” am meisten unterscheidet hinsichtlich der Darstellung bei Mobil oder Computer.
Es ist bei Mobil oft viel schwieriger einen Wert für die Leistung von 90 und mehr Punkten zu erreichen, als für Computer. Es sollte für Mobil jedoch trotzdem ein Leistungswert von mindestens ca. 70 angestrebt werden. Bei der Ansicht Computer werden es dann wohl problemlos 90 und mehr Punkte sein.
Kostenlose PageSpeed- und Performance-Tools
PageSpeed Insights https://pagespeed.web.dev/Das ist das Tool von Google. Die Seitenladegeschwindgkeit wiederspiegelt sich indirekt im Wert “Leistung”. Ein tiefer Wert sagt indirekt, dass die Website auch langsam lädt. GTmetrix Analysetool https://pagespeed.web.dev/
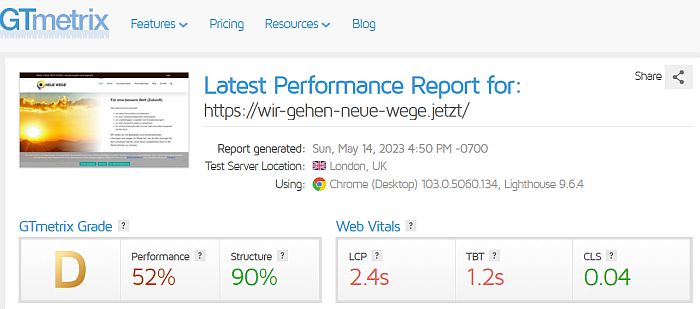
Bei GTmetrix wird der Wert “Largest Contentful Paint” (LCP) als eindeutiger Wert in Sekunden (oder ms) angegeben. Es geht also um die Zeit, die das größte Bild im Inhaltsbereich benötigt zum Laden. Pingdom Page Speed-Tool https://tools.pingdom.com/
Bei Pingdom wird die gesamte Ladezeit der Website als “Load Time” in Sekunden angezeigt. Somit ist diese Zeit grundsätzlich etwas höher, als die LCP-Zeit bei GTmetrix.
Auch wenn diese verschiedenen Analysetools unterschiedliche Werte anzeigen und Dinge unterschiedlich gewichten, die LCP und die Load Time zeigen direkte Werte in Sekunden an zur Seitenladezeit einer Website. Damit sind klare und eindeutige Aussagen über die Schnelligkeit einer Webseite möglich.
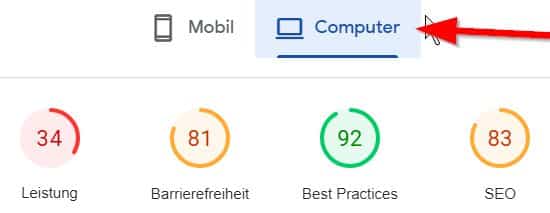
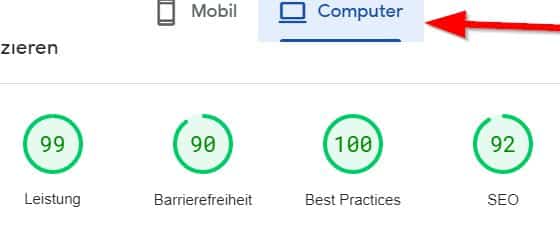
Google Pagespeed Insights Ergebnisse für Mobil und Computer nach der Website-Optimierung




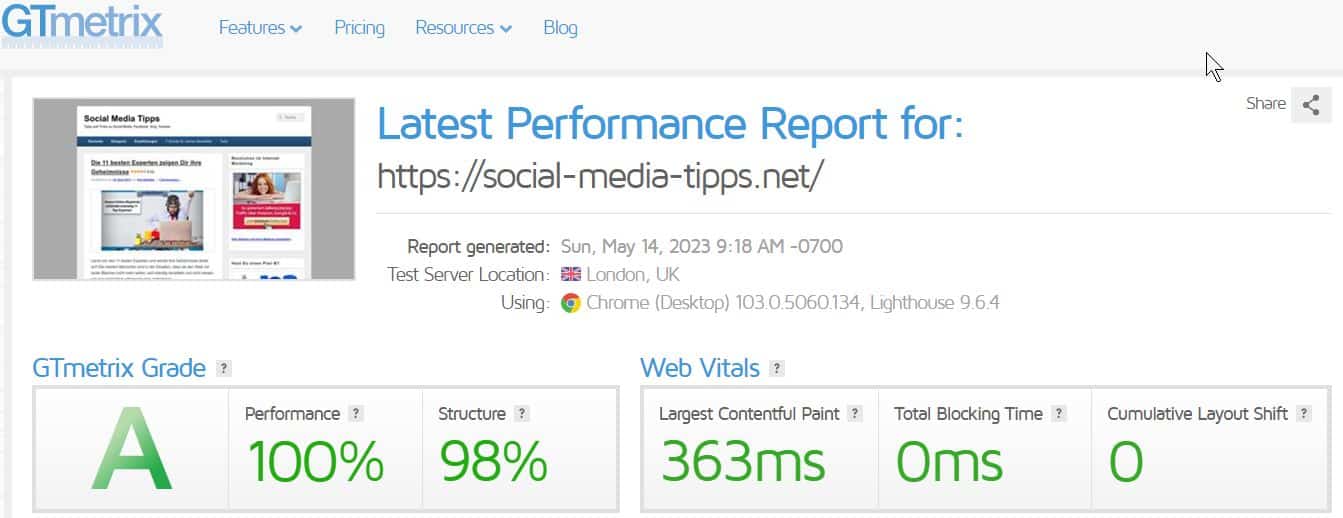
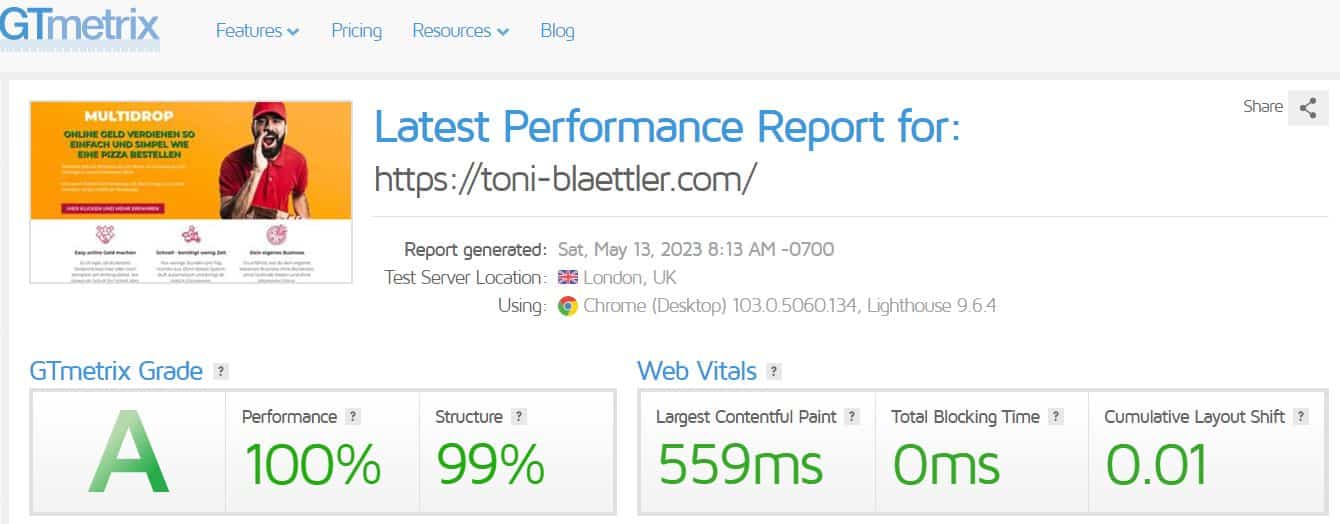
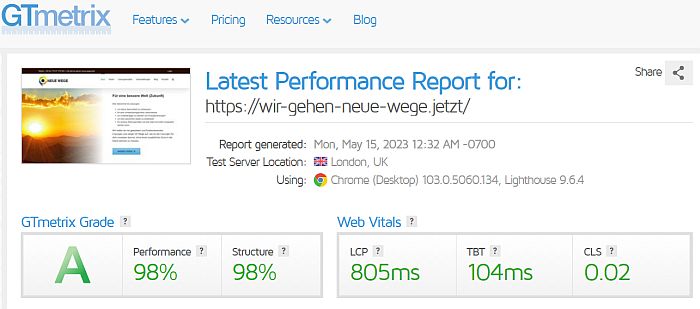
GTmetrix Testergebnisse speedoptimierter WordPress-Webseiten nach der Optimierung


Website Verein Neue Wege – Daten vor und nach der Website Performance-Optimierung
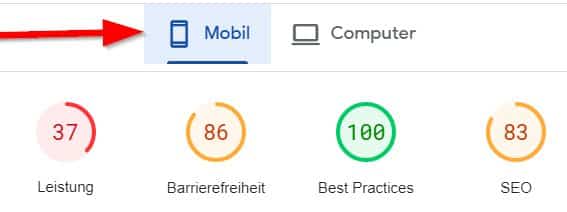
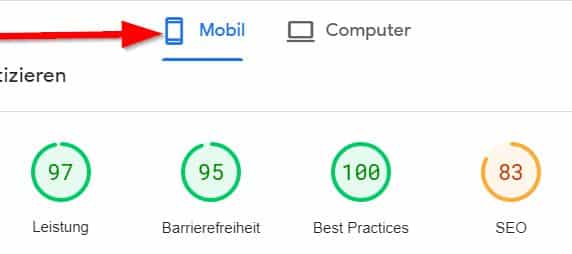
Google Pagespeed Insights Mobil vorher und nachher


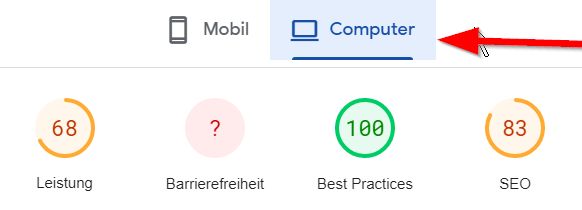
Google Pagespeed Insights Computer vorher und nach der Optimierung


GTmetrix Werte dieser Webseite vorher und nach der Website-Optimierung


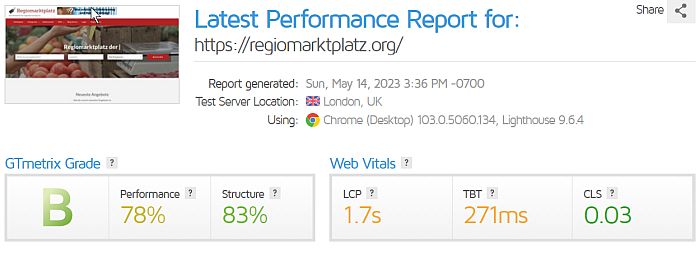
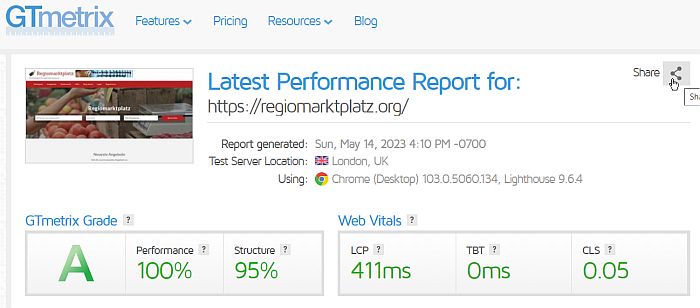
Website Regiomarktplatz – Daten vor und nach der Website Performance-Optimierung
Google Pagespeed Insights Mobil vorher und nach der Performance-Optimierung


Google Pagespeed Insights Computer vorher und nach der Performance-Optimierung


GTmetrix Werte dieser Webseite vorher und nach der Performance-Optimierung


Fazit zu Website Pagespeed- und Performance-Optimierung
Generell lässt sich sagen, dass sich mit meiner Lösung relativ einfach und schnell die “Leistung” von Google PageSpeed Insights massiv verbessern lässt, insbesondere bei Mobil.
Die Seitenladezeit – siehe den Wert “LCP” bei GTmetrix – bekommt man sogar bis weit unter 1 Sekunde. Das ist eine Verbesserung z.T. bis um Faktor 3 oder 4 gegenüber der nicht optimierten Seite.
Zusammen mit ein paar grundlegenden (SEO) Basics, die man eigentlich sowieso immer beachten sollte, sind zusammen mit meinem technischen Done4You-Service für die PageSpeed- und Performance-Optimierung fast immer alle Werte im “grünen” Bereich. Respektive, wenn die “Basics” einigermassen stimmen, bekommt man durchwegs top Performance-Werte.
Website Pagespeed- und Performance-Optimierung Done4You Komplettpaket